유니티 UI를 활용한 Score_Bar && HP_Bar 구현.
페이지 정보
작성자 박정용 작성일16-03-30 01:25 조회7,488회 댓글2건관련링크
본문
먼저, Score_Bar를 구현해 보겠습니다.
( 목표 : 마우스 터치 시, Score +50 증가)
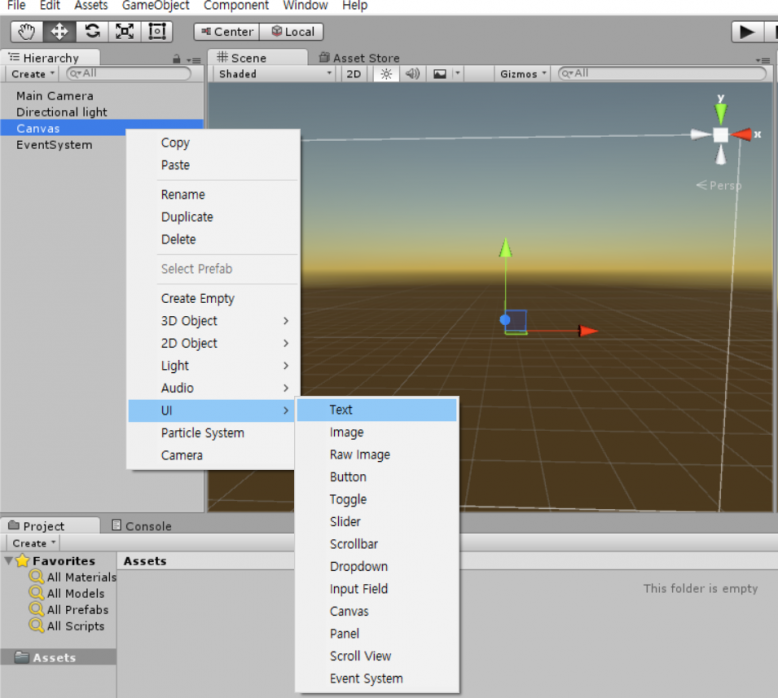
우선 하이어라키 뷰 에서 UI -> Canvas를 생성 합니다.

다음으로 UI -> Text 를 생성 하고 Text의 이름을 Score_Bar
라고 하겠습니다. 크기와 색상은 Inspector창의 Text 컴퍼넌트 API 에서 변경하실 수 있습니다.
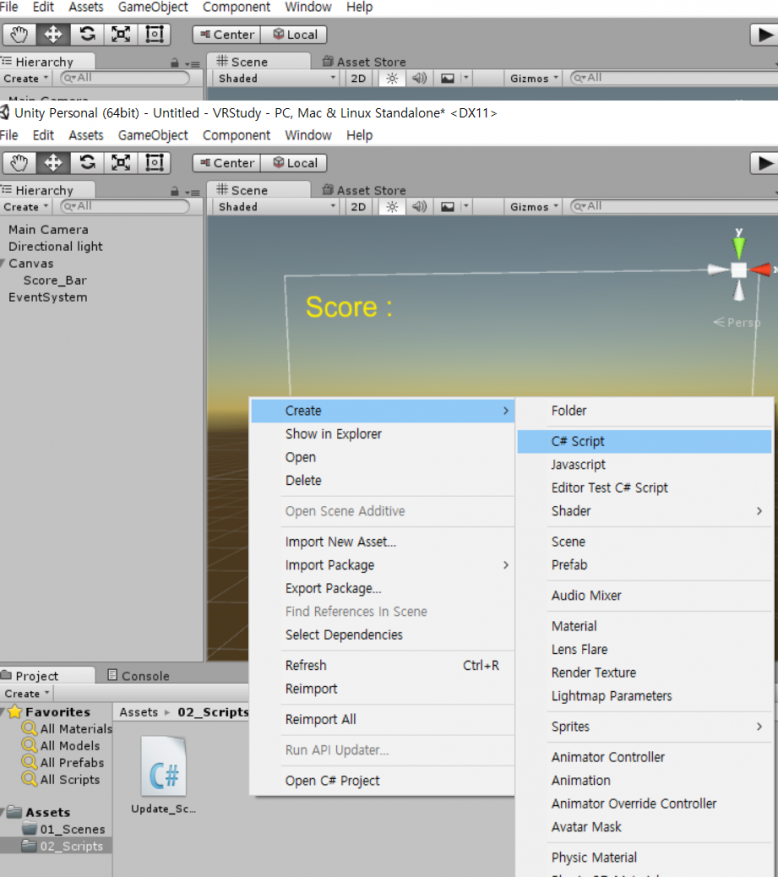
이제 마우스 터치 입력시 Score가 오를 Script를 만들어 봅시다. Project 창에서 Create -> C# Script 스크립트를 생성합시다. (Update_ScoreBar)
이 스크립트 컴포넌트를 적용시킬 오브젝트에 생성 시켜 주고(addcomponent 또는 드래그 해서), 스크립트를 작성 합시다.
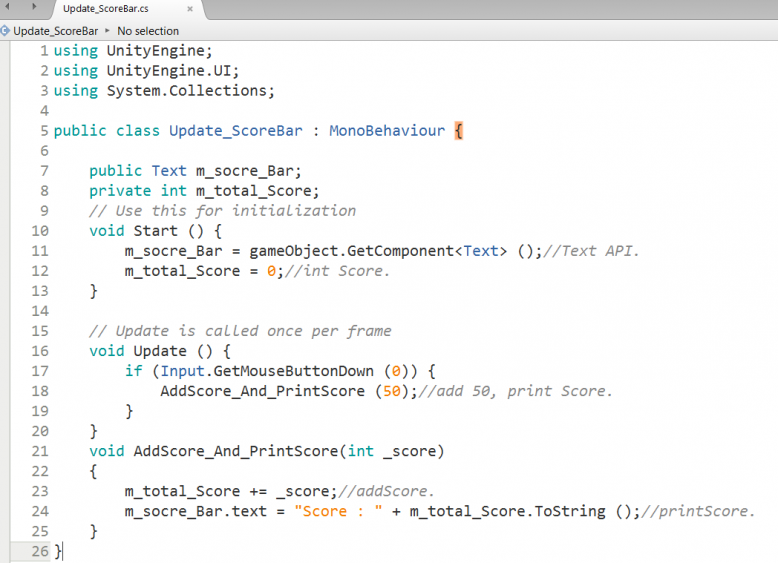
저희가 스크립트에 작성할 내용은
1. Score 문자를 변경 시킬 수 있도록 TextAPI타입을 저장할 변수와 점수를 저장할 Int타입 변수를 선언합니다.
2. 마우스 클릭시 Iput 값을 받아오도록 합니다.
3. 클릭시 점수를 +50 해서 저장한 뒤, 출력 해서 TextAPI에 출력할 함수를 만듭니다.
(유니티 UI 타입을 이용하려면 헤더 부분에 using UnityEngine.UI 를 선언해야 한다.)
자 이제 Score가 완성 됐다.
다음으로 Hp_Bar를 만들어 보자.
우선 Hp_Bar를 가지고 있는 Monster를 만들자.
Create -> Capsule 만들고 몬스터라 이름짓는다.

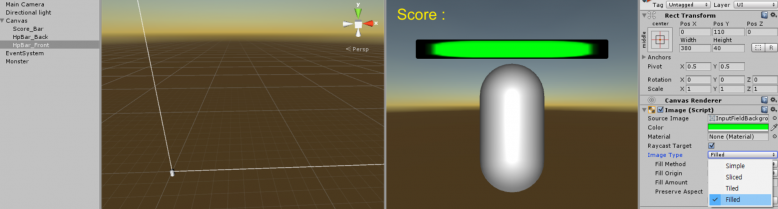
그리고 이번에는 Hp를 표현할 이미지 2개를 만든다.
UI -> Image (반드시 Canvas의 하위 객채가 되어야 에디터 창에 그려진다.)
그리고 나서 inspector창에 Image API로
(Source Image 와 Color) 2개의 긴 Bar를 만든다.
그다음 깍이는 표현을 할 Image의 ImageType을 filed로 한다. (filed type은 원하는 방향으로 원하는 길이만큼 그려줄 수 있게 해주는 API다.Fil amount로 크기 조절 가능 )

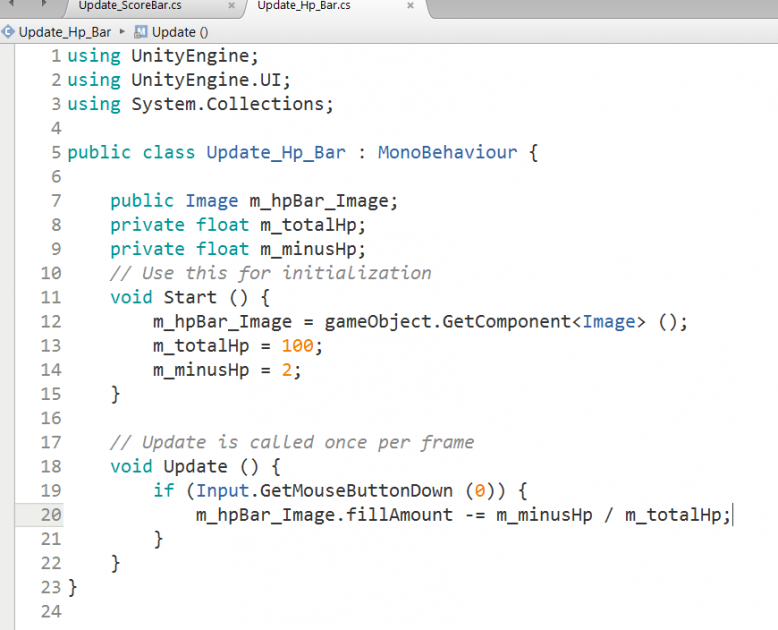
마우스 클릭마다 HP가 감소하도록 만들기 위해 스크립트를 작성하고 이 스크립트 컴포넌트를 적용시킬 오브젝트에 생성 시켜 줍시다.(addcomponent 또는 드래그 해서)
이번 스크립트에 작성할 내용은
1. Image (feild type의 APItype)을 저장할 변수를 선언한다.
2. 총 Hp 와 깍일 Hp 두가지 int 변수를 선언한다.
3. 마우스 클릭시 (총 Hp 와 깎일 Hp의 비율을 구해서, Fil amount의 값을 대입한다.)
이런식으로 간단한 Score_Bar && HP_Bar 구현해 보았다.
여기서 API에 대입할 값들의 조건만 바꾼다면 다양한 연출이 가능 할 것입니다.


허접한 강의 자료 봐주셔서 감사하고, GUI 공부 할수 있는 링크 하나 남겨두고 갑니다~ 모두모두 열공!
https://unity3d.com/kr/learn/tutorials/modules/beginner/ui/ui-canvas?playlist=17111
댓글목록
강보영님의 댓글
강보영 작성일좋은 강의 감사합니다!
이경용님의 댓글
이경용 작성일감사합니다. ^^







최신댓글